React icon components
224 icons are developed with React. An icon is a visual symbol that indicates the purpose of an interface element. It’s used to represent ideas, content types, and actions. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 66 projects.
224components793storiesLast updated 6 months ago

Icons

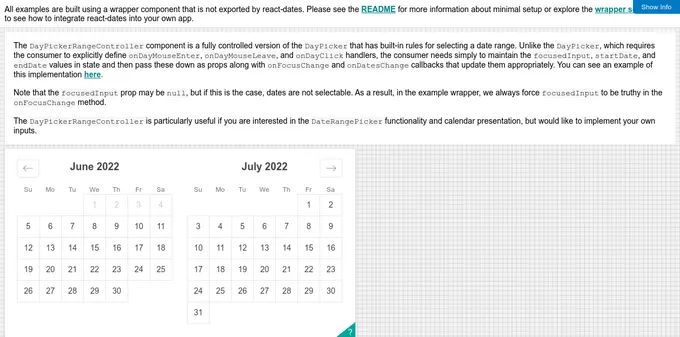
DayPickerRangeController

IconButton

IconTextButton

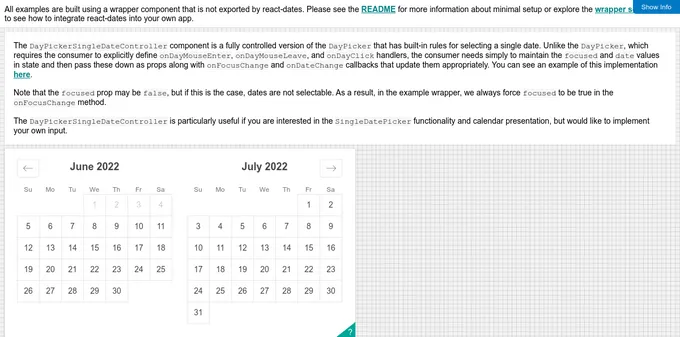
DayPickerSingleDateController

IconStatusBubble

BatteryIcon

ColoredIconButton

ColoredIconTextButton

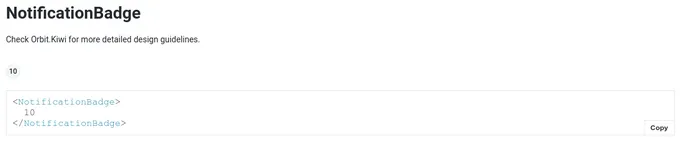
NotificationBadge

IconLink

ButtonIcon